ブログの記事を書く時は表など使うとより わかりやすく、説得力も増します。
そこで私もWordPressで表を使うことがあります。
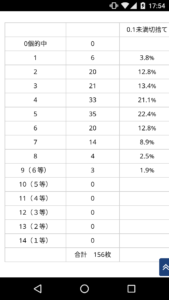
スマホで表示を確認した時に、 ある表ではスマホの画面に収まっていたり、 ある表ではスマホの画面からはみ出てしまっていたりします。
実は表を「TinyMCE Advanced」の表(テーブル)で作成した 当初はレスポンシブル対応しており、
スマホの画面に対応して収まりますが、 操作をしている時にレスポンシブル対応から横幅のサイズを指定してしまってる状態になっている場合があります。
この原因はプラグイン「TinyMCE Advanced」の表(テーブル)プロパティから 簡単な操作で修正することができます。
表のスマホ表示を「TinyMCE Advanced」の表(テーブル)プロパティで修正

このように横にはみ出た場合、スマホ画面が グラグラとなり、スクロールしにくく読み手にストレスを与えて しまいますし、 何よりキレイではありませんね。
ビジュアルモードで修正
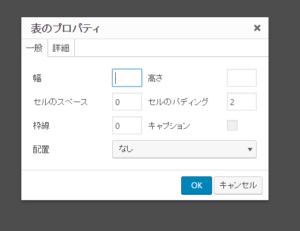
1.テーブル(表)のプロパティを開く

2.幅の部分に入ってる数字を消去

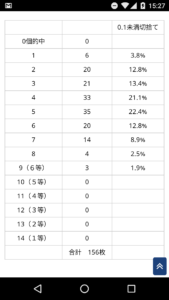
これで更新をしてもらってスマホで 表を確認してもらえればスマホの幅に 収まっています。

幅の数字を指定している状態になっていたためレスポンシンブルではなくなっていたので、 幅の指定を取り消し、レスポンシンブルに戻すということになります。







コメント